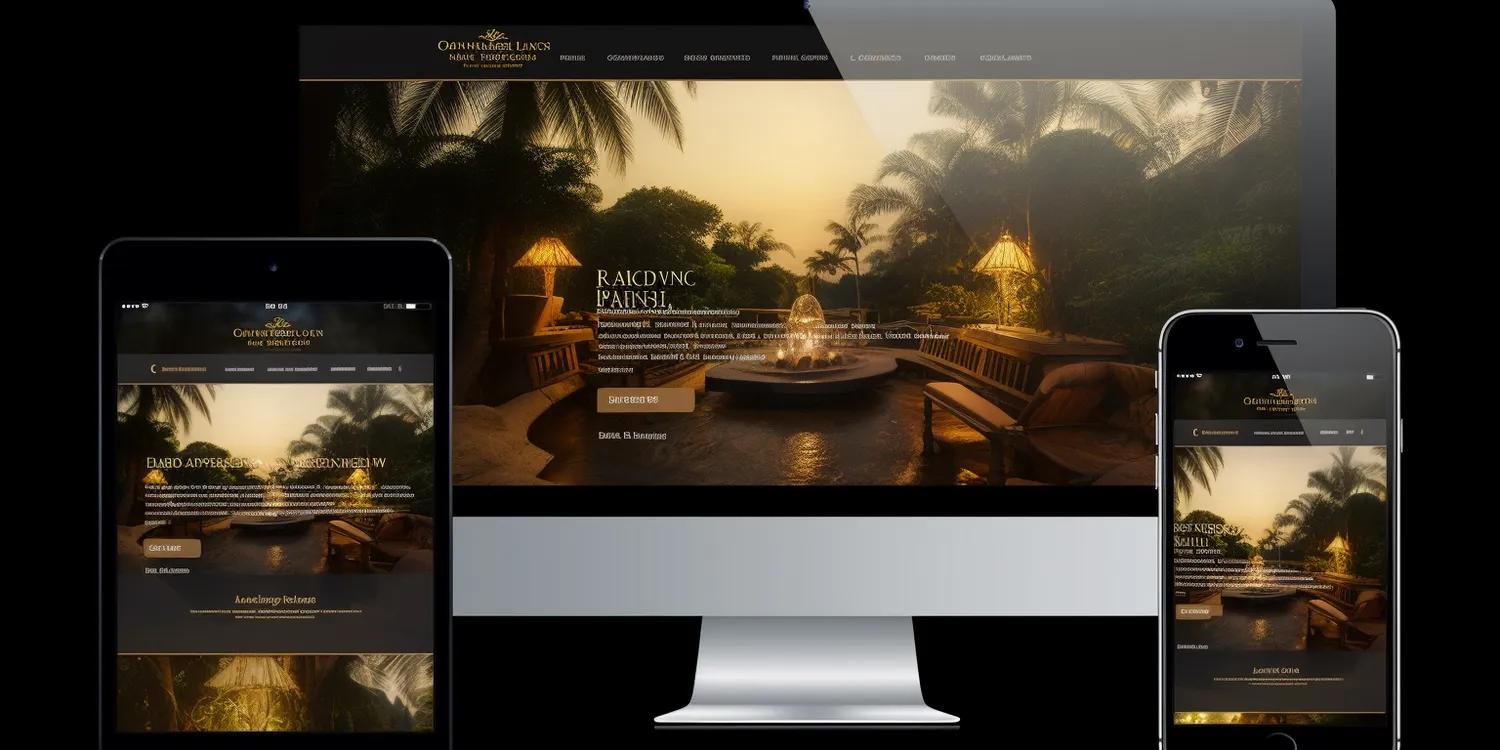
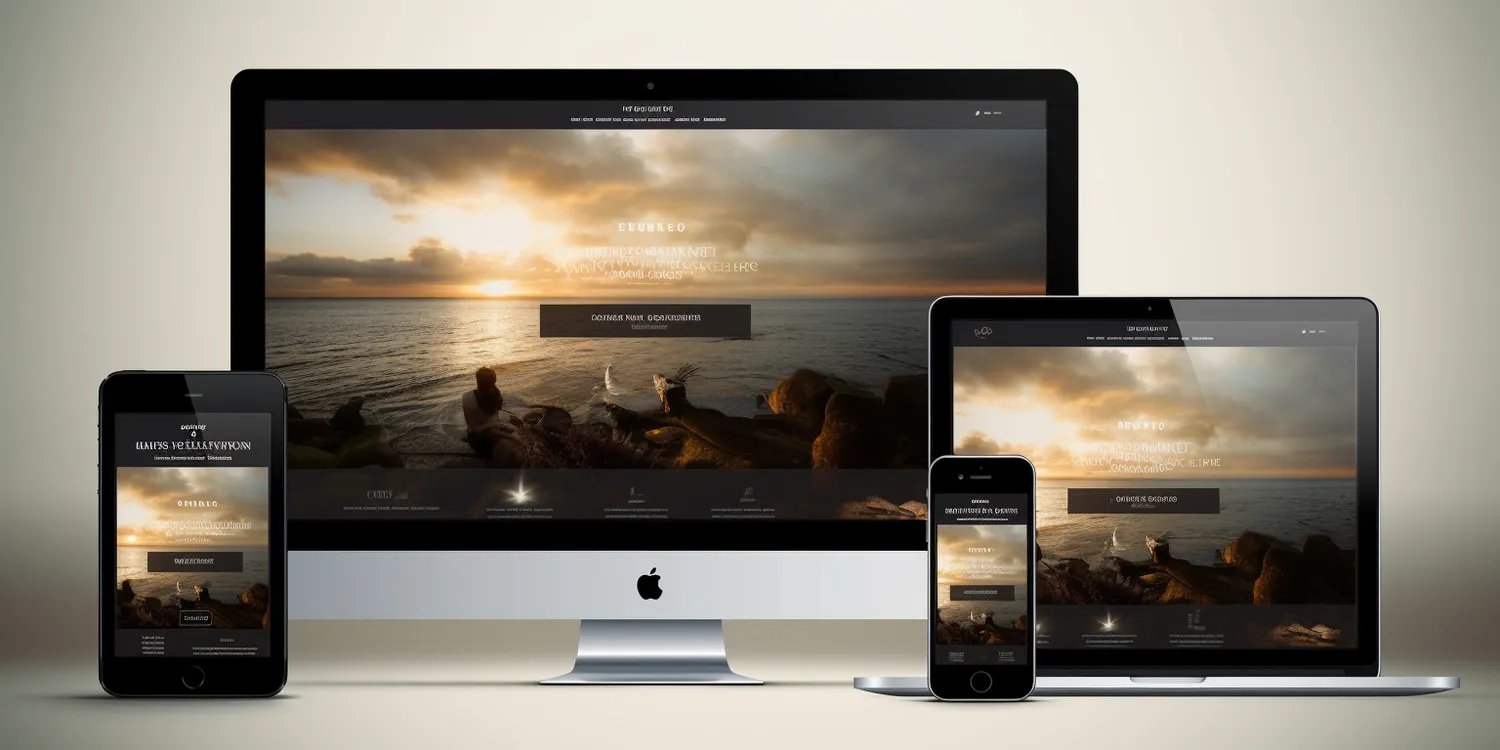
Elastyczne projektowanie stron internetowych to podejście, które ma na celu dostosowanie wyglądu i funkcjonalności strony do różnych rozmiarów ekranów oraz urządzeń. W dzisiejszych czasach, kiedy użytkownicy korzystają z szerokiej gamy urządzeń, od smartfonów po tablety i komputery stacjonarne, elastyczne projektowanie staje się kluczowe dla zapewnienia pozytywnego doświadczenia użytkownika. Główne założenie tego podejścia polega na tym, aby elementy strony automatycznie dostosowywały się do wielkości ekranu, co oznacza, że nie ma potrzeby tworzenia oddzielnych wersji strony dla różnych urządzeń. Dzięki zastosowaniu technik takich jak responsywne siatki, elastyczne obrazy oraz media queries, projektanci mogą stworzyć strony, które są zarówno estetyczne, jak i funkcjonalne na każdym urządzeniu.
Jakie są kluczowe cechy elastycznego projektowania stron?
Elastyczne projektowanie stron internetowych charakteryzuje się kilkoma kluczowymi cechami, które sprawiają, że jest ono skuteczne w dostosowywaniu się do różnych urządzeń. Po pierwsze, wykorzystuje ono responsywne siatki, które pozwalają na płynne rozmieszczanie elementów na stronie w zależności od rozmiaru ekranu. Dzięki temu strona wygląda dobrze zarówno na dużych monitorach, jak i na małych ekranach smartfonów. Kolejnym istotnym elementem są elastyczne obrazy, które automatycznie zmieniają swoje rozmiary w zależności od dostępnej przestrzeni. To zapewnia, że zdjęcia i grafiki nie będą zniekształcone ani przycinane na różnych urządzeniach. Dodatkowo, media queries pozwalają na stosowanie różnych stylów CSS w zależności od charakterystyki urządzenia, co umożliwia jeszcze większą kontrolę nad wyglądem strony.
Dlaczego warto inwestować w elastyczne projektowanie stron?

Inwestycja w elastyczne projektowanie stron internetowych przynosi wiele korzyści zarówno dla właścicieli witryn, jak i dla ich użytkowników. Przede wszystkim poprawia to doświadczenie użytkownika poprzez zapewnienie spójnego i intuicyjnego interfejsu niezależnie od używanego urządzenia. Użytkownicy są bardziej skłonni pozostać na stronie i wracać do niej w przyszłości, jeśli mają pozytywne doświadczenia podczas korzystania z niej. Ponadto elastyczne projektowanie ma pozytywny wpływ na SEO. Wyszukiwarki preferują witryny responsywne, co może prowadzić do wyższych pozycji w wynikach wyszukiwania. To z kolei zwiększa ruch na stronie i potencjalnie przekłada się na wyższe przychody z reklam lub sprzedaży produktów. Dodatkowo utrzymanie jednej wersji strony zamiast kilku wersji dla różnych urządzeń zmniejsza koszty związane z aktualizacjami i utrzymaniem witryny.
Jakie narzędzia wspierają elastyczne projektowanie stron?
Aby skutecznie wdrożyć elastyczne projektowanie stron internetowych, istnieje wiele narzędzi i technologii, które mogą wspierać ten proces. Jednym z najpopularniejszych frameworków jest Bootstrap, który oferuje gotowe komponenty oraz responsywne siatki ułatwiające tworzenie estetycznych i funkcjonalnych witryn. Innym narzędziem jest Foundation od ZURB, które również skupia się na responsywności i dostosowywaniu do różnych urządzeń. Warto również zwrócić uwagę na preprocesory CSS takie jak SASS czy LESS, które umożliwiają bardziej zaawansowane zarządzanie stylami oraz ułatwiają organizację kodu. Dodatkowo wiele edytorów kodu oferuje wsparcie dla narzędzi do testowania responsywności w czasie rzeczywistym, co pozwala projektantom szybko ocenić zmiany w układzie strony na różnych urządzeniach.
Jakie są najczęstsze błędy w elastycznym projektowaniu stron?
Podczas wdrażania elastycznego projektowania stron internetowych, projektanci często napotykają na różne pułapki, które mogą wpłynąć na jakość końcowego produktu. Jednym z najczęstszych błędów jest brak testowania responsywności na różnych urządzeniach i przeglądarkach. Wiele osób koncentruje się na wyglądzie strony na jednym lub dwóch popularnych urządzeniach, co może prowadzić do problemów z użytecznością na innych platformach. Kolejnym błędem jest niewłaściwe stosowanie jednostek miary, takich jak piksele zamiast procentów czy jednostek względnych, co ogranicza elastyczność elementów strony. Ponadto, niektórzy projektanci zapominają o optymalizacji obrazów, co może prowadzić do długiego czasu ładowania strony, szczególnie na urządzeniach mobilnych. Ważne jest również, aby nie ignorować dostępności – strona powinna być użyteczna dla wszystkich użytkowników, w tym osób z niepełnosprawnościami.
Jakie są zalety korzystania z elastycznego projektowania stron?
Elastyczne projektowanie stron internetowych niesie ze sobą wiele korzyści, które mogą znacząco wpłynąć na sukces witryny. Po pierwsze, zwiększa ono dostępność treści dla szerszego grona odbiorców, ponieważ użytkownicy mogą korzystać z witryny na różnych urządzeniach bez utraty jakości czy funkcjonalności. To z kolei przekłada się na wyższe wskaźniki konwersji, ponieważ klienci są bardziej skłonni do zakupu lub interakcji z firmą, gdy mają pozytywne doświadczenia związane z korzystaniem ze strony. Dodatkowo elastyczne projektowanie sprzyja oszczędnościom finansowym – zamiast tworzyć i utrzymywać kilka wersji strony dla różnych urządzeń, można skupić się na jednej wersji, co zmniejsza koszty związane z aktualizacjami i zarządzaniem treścią. Warto również zauważyć, że elastyczne projektowanie wpływa pozytywnie na SEO; wyszukiwarki preferują witryny responsywne, co może prowadzić do lepszej widoczności w wynikach wyszukiwania.
Jakie techniki wspierają elastyczne projektowanie stron?
Aby skutecznie wdrożyć elastyczne projektowanie stron internetowych, istnieje wiele technik i metodologii, które mogą pomóc w osiągnięciu zamierzonych celów. Jedną z podstawowych technik jest zastosowanie responsywnych siatek, które pozwalają na płynne rozmieszczanie elementów w zależności od rozmiaru ekranu. Dzięki temu strona automatycznie dostosowuje się do różnych urządzeń bez konieczności tworzenia oddzielnych wersji. Kolejną istotną metodą jest wykorzystanie media queries w CSS, które umożliwiają stosowanie różnych stylów w zależności od charakterystyki urządzenia. Dzięki temu można dostosować wygląd strony do specyficznych wymagań różnych platform. Elastyczne obrazy to kolejny ważny element – powinny one automatycznie zmieniać swoje rozmiary w zależności od dostępnej przestrzeni, co zapobiega ich zniekształceniu lub przycinaniu. Warto także zastosować techniki lazy loadingu dla obrazów i innych zasobów multimedialnych, co przyspiesza ładowanie strony i poprawia jej wydajność.
Jakie są trendy w elastycznym projektowaniu stron internetowych?
Elastyczne projektowanie stron internetowych ewoluuje wraz z rozwojem technologii oraz zmieniającymi się potrzebami użytkowników. Obecnie jednym z najważniejszych trendów jest minimalizm w designie – prostota układów oraz ograniczona liczba elementów graficznych sprawiają, że strony ładują się szybciej i są bardziej przejrzyste dla użytkowników. Kolejnym istotnym trendem jest wykorzystanie animacji oraz mikrointerakcji, które poprawiają doświadczenie użytkownika poprzez dodanie dynamiki do interfejsu. Użytkownicy coraz częściej oczekują również personalizacji treści oraz interakcji opartych na ich preferencjach i zachowaniach online. Z tego powodu wiele witryn zaczyna wykorzystywać sztuczną inteligencję do analizy danych użytkowników i dostosowywania treści do ich indywidualnych potrzeb. Również rosnąca popularność urządzeń wearable oraz Internetu rzeczy (IoT) wpływa na rozwój elastycznego projektowania – witryny muszą być teraz dostosowane nie tylko do tradycyjnych komputerów i smartfonów, ale także do nowych typów urządzeń.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby skutecznie wdrożyć elastyczne projektowanie stron internetowych, warto zwrócić uwagę na kilka najlepszych praktyk, które mogą znacząco poprawić jakość końcowego produktu. Po pierwsze, należy zawsze zaczynać od planowania układu strony z myślą o responsywności – warto stworzyć prototypy dla różnych rozmiarów ekranów już na etapie projektowania. Dobrze jest również stosować techniki mobile-first design, co oznacza rozpoczęcie pracy nad projektem od najmniejszych ekranów i stopniowe dodawanie elementów dla większych rozmiarów. Ważne jest także optymalizowanie obrazów oraz innych zasobów multimedialnych przed ich umieszczeniem na stronie; odpowiednie formaty oraz kompresja mogą znacznie przyspieszyć ładowanie witryny. Należy pamiętać o testowaniu responsywności na różnych urządzeniach oraz przeglądarkach – to kluczowy krok w zapewnieniu wysokiej jakości doświadczeń użytkowników.
Jakie są przyszłościowe kierunki rozwoju elastycznego projektowania stron?
Przyszłość elastycznego projektowania stron internetowych wydaje się obiecująca i pełna innowacji. W miarę jak technologia rozwija się w szybkim tempie, możemy spodziewać się jeszcze większej integracji sztucznej inteligencji oraz uczenia maszynowego w procesie tworzenia witryn. Dzięki tym technologiom możliwe będzie automatyczne dostosowywanie treści oraz układów do indywidualnych preferencji użytkowników w czasie rzeczywistym. Również rozwój technologii 5G otworzy nowe możliwości dla mobilnych aplikacji oraz witryn internetowych; szybsze połączenia pozwolą na bardziej zaawansowane funkcjonalności oraz bogatsze doświadczenia wizualne bez obawy o długi czas ładowania. Warto również zwrócić uwagę na rosnącą popularność głosowych interfejsów użytkownika; witryny będą musiały dostosować swoje projekty do obsługi poleceń głosowych oraz interakcji opartych na mowie. Wreszcie coraz większa uwaga będzie skupiona na dostępności – twórcy stron będą musieli zadbać o to, aby ich projekty były użyteczne dla wszystkich użytkowników niezależnie od ich umiejętności czy ograniczeń fizycznych.